Inspiring Personal website Examples
Explore our top picks for 2025’s most inspiring personal websites. These examples highlight innovative designs and impactful content, perfect for sparking new ideas for your own website.
Let’s dive in and get inspired!
1. Karl Myrvang

Karl has organized this unique product engineer personal website amazingly with dynamic texts on the upper body and parallax animations in the following sections. This one-page website lets the site visitors be in a rhythm. This rhythm will let anyone enjoy scrolling his professional website from top to bottom.
2. Peter Janssen

This trader’s personal website uses a clean one-page template. It describes the author so well that anyone can know Peter and his expertise at a glance at his website.
As usual, it is not a navigation bar but a call to action on the very first section of the body. He revealed his expertise in a few words. You can see him in the About section with brief content as you scroll down.
3. Billal Hossain

Billal’s one-page website is a great example of a clean personal site for web developers. There is no groundless design or layouts, which makes the message bold and clear without any clutter. His site features focused contact information above the fold with social media links.
As you scroll down, you’ll find his skills and a CTA at the very bottom. This is just what a personal software engineer portfolio website should offer.
4. Darian Rosebrook

Darian is a product designer and developer. His personal portfolio site is a super unique multi-page website from the very beginning. On the HERO section, you’ll find an interactive background that moves dynamically with your cursor.
Right after the HERO section, he added some of the clients’ logos he has worked with to build trust and credibility. Darial also added a short bio, as well as his experience with proper CTAs.
5. Noa’s Fly

It’s a personal photo gallery website belonging to Noa, who loves to travel and share her experiences through websites with the world.
This personal travel album website is from her collections, where she shares her Moraine Lake tour experiences with a bulk of pictures.
She added social media icons to enrich her network. This website is so simple yet eye-soothing that anyone can try it.
6. Hashemi Rafsan

This website is a perfect picture of a personal portfolio website for software engineers. Hashemi Rafsan created his website using a resume style and added some blogs to the blog page.
After amazingly organizing a landing page, he added a “Blog” button on the top of the page, which includes some blogs about his experiences, knowledge, and many more things from his perspective.
7. Gary Vaynerchuk

Gary Vaynerchuk is a serial entrepreneur and a multitasker. He includes video content on his banner page and a sidebar with social media accounts on his website.
The sidebar also features a search function and links to other important pages like blogs.
8. Vex King

Vex King has created his personal author website following a centered page layout with a large amount of white space. The first screen of this one-page website includes Vex’s photo, his social media links, and the navigation links, which are just the right amount of content.
One thing that makes Vex’s website easy to navigate is the use of jump links. Yes, the links in his navigation are not the usual links we generally see in multi-page websites that lead to the respective pages for those links.
Since it’s a single-page website, Vex utilized jump links that will lead you to the specific segment on that page. This is super helpful and user-friendly for every one-page website.
Read Also: How to Build an Author Website
9. Arty Crafty Bee

This personal art and craft website is also a blogging site with a specific topic where the author Amina Faiz writes the crafts instructions for kids. However, she organized her homepage with total engagements with elements like videos, downloadables, printables, etc.
She ended her front page with the blogs and a footer. Undoubtedly, this web design can be adaptable if you also have such plans for your blog website.
10. The Craftaholic Witch

The author of the Craftaholic Witch website, Muhaimina Faiz, showcases her craft artisttalent and knowledge on her personal website. She kept the rhythm of the color scheme and animated pictures on her website. It is also great to keep the theme according to its name, as Muhaimina did here.
As we scroll down to her website, we will see some DIY featured projects that she has linked to some blogs. And then, a brief description of her and her projects.
If you’ve liked this design, then what’s stopping you from creating your artist website today?
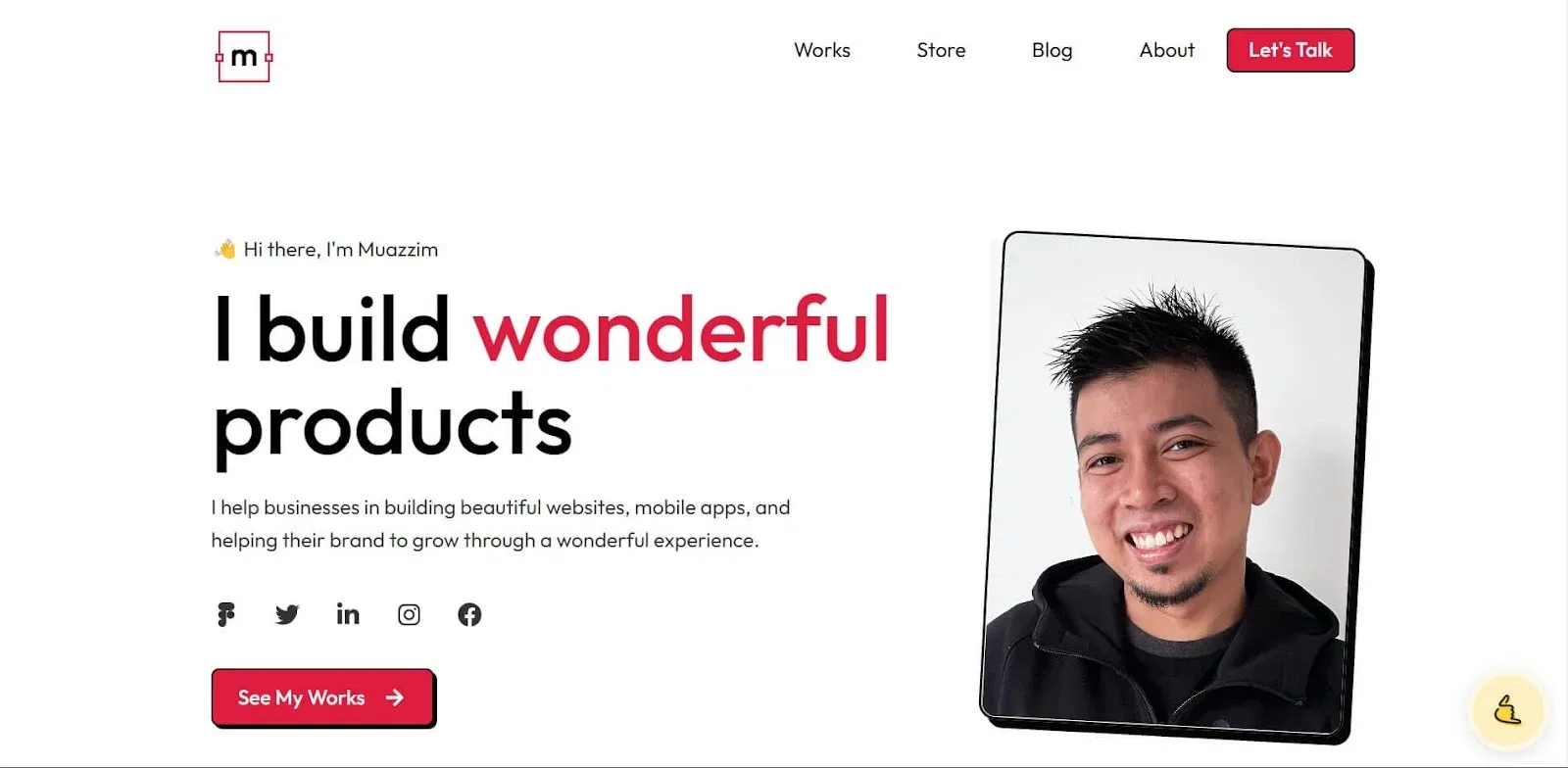
11. Muazzim

This fabulous product and visual designer portfolio website has impressive features that anyone can apply to their websites. The hover effects and animated gifs are amazingly utilized to maximize engagement.
Muazzim showcased his talents and worked very well on this website. He also added some blogs to help his clients understand him before hiring.
The best thing I’ve found on his website is the sticky “Book a Call” button at the bottom right of the website. This helps substantially increase the booking rate.
He also added a store integrated with Gumroad where clients can easily purchase the digital products he offers.
This website is also created with Dorik AI, the easiest website builder.
Related Article: How to Create a Graphic Design Portfolio Website
12. Shourav

After a lengthy collection of the best personal websites, Sourav’s personal portfolio website came up with a very professional vibe. He is a UI/UX designer and showcased his talent through his website.
Shourav added dynamic text to his website and some animated icons to grab his visitors’ attention. He also showcased his skills, projects, and experiences accordingly.
The “clients I worked with earlier” and the testimonials are the top drawer section of his website, which will build excellent impressions towards his clients.
13. Alexane NGO HAGBE

Alexane’s graphic design portfolio website is a great example of a service website. She provides her services through this beautiful tiny French website.
Here, she included her present position, academic career, and online portfolio. Again, this is very simple with bold messages.
14. Elias Soykat

Elias is a software engineer, and he followed a unique approach to his personal portfolio website. This is one of the simplest personal websites I’ve ever encountered, but he still managed to make it quite interactive.
When you enter Elias’s website, you will receive a dynamic text typing some codes (code snippet animation) that speak about his personal details.

You can skip this animation or wait for a few seconds to be floated into the main page of Elias’s website. Once you’ve landed on the homepage, you’ll find a toggle button to switch between the website themes from dark to light and vice-versa.
The website’s first page doesn’t need to be scrolled down because he included all his messages in a few words and added some pages in the blog button on the nav bar.
15. Ashfak

As Ashfak is a MERN STACK developer, he showcased his talent well in a few words in the very first section of the website. The website looks beautiful and clean, with the menus always hidden under the burger menu regardless of the screen size.
The subtle hover effects and animations give the visitors a soothing experience. If you like a non-linear asymmetrical design, this can be a great inspiration.
Also, he added some tech stacks in an excellent way that he used in his professional career. It’s a fantastic way to showcase your skills on your website to grab potential clients.
Furthermore, clients would like to know the candidates’ experiences, skills, and courses, so Ashfak nicely added the course page and contact information on the menu bar dropdown in the last section.
16. Shekh Al Raihan

Shekh Al Raihan is very bold about his personal brand in the HERO section of the website. However, the moment the client scrolls down, the designation of his brand will fade out, showing his complete picture.
Shekh followed a unique approach to start the content section of his product designer portfolio site. Instead of using visuals, he added an entire “text” section to communicate his career journey.
In the following section, he added some case studies from his latest projects, followed by a dedicated “Achievements” section.
In the last section, he added some clients’ names as social proof to build trust.
17. Ashraful Islam Hridoy

This software engineer’s resume and portfolio website is a decent example of a single-page website. Ashraful, the person behind this website, has added a nice customized website logo and affixed dynamic texts in the HERO section with his professional overview.
He also added the resume to the call-to-action buttons instead of contact information.
Rather than using several pages, Ashraful chose to embody the website with a few sections on a page. You can jump to different sections using the jump links on the navigation bar.
He assimilated his skills, experiences, and projects with social links on his website. Also, the contact form from his website will help clients reach him easily.
18. Bayzid Khan

No, it’s not a PowerPoint slide tool; it’s a designer’s personal website. Here, Bayzid designed his HERO section of the website like a tool. It’s a unique way to attract potential clients’ attention with personal branding details.
As a seasoned designer, Bayzid added the logos of some popular companies he has worked with to build credibility.
The website looks sleek and professional, with minimal color variation. The subtle use of parallax and transition effects, animations, and a sticky header with a distinct “Get in Touch” button made the website a lead generation machine.
He also added a couple of testimonials to increase the trust further.
19. Narveer Singh

Narveer Singh is a digital marketing consultant, and his website is a great example of a personal website for digital service providers.
Narveer used a multi-page website, including a dedicated blog section. The HERO section of his website features a short bio with his picture, a contact form, and clients’ logos.
The most exciting part of Narveer’s website is the animated hover effects, especially on the CTA buttons, that can attract all the people who visit his site. He also added an FAQs segment just before the footer.
20. Brandon Johnson

Brandon Jonson is an Associate Professor in the Department of Earth, Atmospheric, and Planetary Sciences at Purdue University.
He themed his website accurately as his profession. However, the website is not conventionally designed. He added some beautiful parallax effects that made the website look alive.
But here’s what I liked the most about this website—the “Vertical Dot Navigation” system with jump links. It offers a visually appealing and uncluttered navigation method. It’s also a compact way to provide navigation, especially on smaller screens.
The color combination and the theme are precisely on point.
21. Jasmine Star

Jasmine truly brings her personal website to life right from the start. At the top of the page, she showcases a unique banner with an energetic clip of herself.
Just above this, you’ll find social media icons smartly placed in the left corner, and an option to subscribe via email is on the right. These make it super easy to stay connected.
Below the main banner, the navigation menu tucks neatly beneath the hero section. It guides you through more of her content. As you scroll, the menu cleverly hides to the side and pops out only when you need it.
Throughout the site, Jasmine mixes different fonts, engaging visuals, and smooth parallax effects. She complements these with strategically placed calls to action.
She also integrates videos from her YouTube channel. This enhances her presence as a thought leader and adds dynamic content to her page.
22. Bruno Simon

Did I mistakenly list gaming websites here? Obviously not. This is actually the personal portfolio website of freelance web developer Bruno Simon.
On his site, you can literally drive a car to navigate through his web pages. Bruno Simon’s Playground is one of the most interactive personal websites you’ll encounter.

It might seem confusing at first, but it’s really fun to explore. You can use the mouse or drive the car to discover different areas of the website.
Bruno also added a playground where anyone can enter and play, keeping engagement high on his website.
23. Sheikh Ariful Islam

The resume button on this MERN stack developer’s personal website from the navigation bar is an excellent pathway to effortlessly interact with the client.
On the other hand, on this website, all the skills and portfolios are combined on the first page with professional transition and hover effects. The blog page linked on the navbar speaks more about Sheikh Ariful’s perspectives.
24. Robin Sharma

Robin is a leadership expert and author whose writings, more or less, all of us have read.
How about visiting his personal branding website to generate some ideas for building a personal website, especially when you are a professional writer and want to sell your writings?
This renowned author’s website gives the readers a positive vibe right from the beginning, with clips from multiple events in the HERO section.
He added some logos of the companies he’s worked with and the social media handles on the second screen.
One thing that captured my attention was the placement of social proof elements. Robin strategically added well-known brand logos and testimonials throughout the homepage wherever he could. This helps boost his credibility and builds trust among the visitors.
25. Haruki Murakami

The Haruki Murakami website is minimalist and user-friendly. It includes sections like “Books,” “Author,” and “More.”
It features sections devoted to the author’s biography, his literary works, and additional resources — offering a comprehensive portal for fans and newcomers alike to dive into Murakami’s universe.
These are all for now. We hope that you enjoyed visiting sites and gathering ideas about them. Now. let’s move on to some significant points of building a personal website.
