事情的开端,往往只是脑海中一个不经意的念头
前言
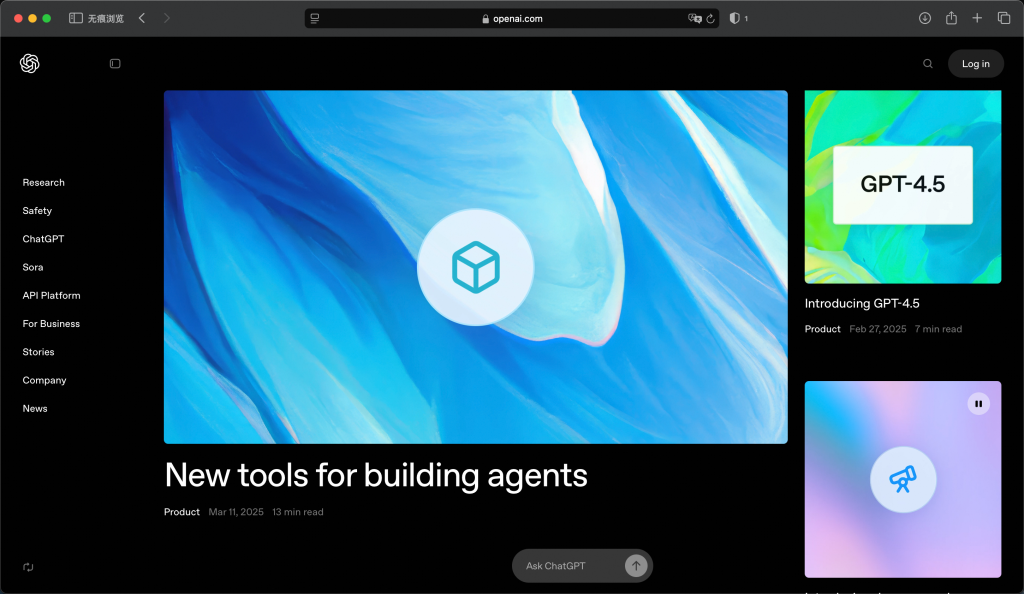
相信大家早已被Manus的横空出世惊艳到,全球首款通用AI Agent💥,其垂直整合的能力可以吊打目前市面上的AI产品,整体UI交互范式带来的过程介入感是靠后端API解决不了的,在见证Manus诞生与崛起的过程中,我深受触动,彻夜难眠💤 … 它让我看到,一个想法如果得到坚定的执行和创新式的落地,能够产生如此巨大的影响。
那一刻,在我的内心深处,通过AI开发一款小工具的念头悄然萌芽…
正文
以下是我从最最最开始0-1构建工具的过程和思考,与大家真诚分享。
第一幕:灵光乍现
作为一名产品经理,当我们开始想做一款产品的时候,第一个问题就是“你要做什么?以及解决什么问题?“
常规的做法是去做市场调研、分析行业报告。e… 但是大部分市场调研最后往往会沦为权力博弈的橡皮泥。“你不能只是问用户他们想要什么,然后提供给他们想要的“,用户提出的解决方案大概率受限于他们的知识素养,没有办法解决本质的需求;顶级的产品往往会更倾向自己对用户/市场的深度洞察和预见性。(许多产品在诞生的时候就注定了失败)
对我而言,我的灵感来源于困扰我的事情,最近在给用户/业务方发送**“更新日志”**(本次系统更新修复的相关内容)时候,往往使用长文本通过即时通讯工具发送,其内容看起来结构模糊、样式单调平平无奇,阅读起来乏味、枯燥、没有情感。不知道别人看到这个msg怎么想的,只能硬看吧🤣。
因此,我想通过图片&文本的形式解决,因为图片具有直观性和视觉冲击力,能够迅速吸引用户的注意力。图片中的文字和图像结合,会让信息传递更加直接和生动,而纯文本则需要用户进行更多的思维加工和理解。
我对产品的定位,一句话描述:一款自动生成更新日志海报的工具(它针对产品、运营、研发的需求,提供一个高效、直观的文本&设计解决方案)#AI润色 #自动排版 #自动配色
在这次实验🧪中,我的预期是:只需要输入Prompt(提示词就像一把钥匙,解锁AI能力),通过大模型LLM来解决所有问题,尽可能的减少人工参与,实现全自动化流程,探索AI的边界…
第二幕:晨兴夜寐
在明确要做什么后,就要思考怎么解决,核心功能有哪些?能给用户提供什么的核心价值和情绪价值💥
Step 1
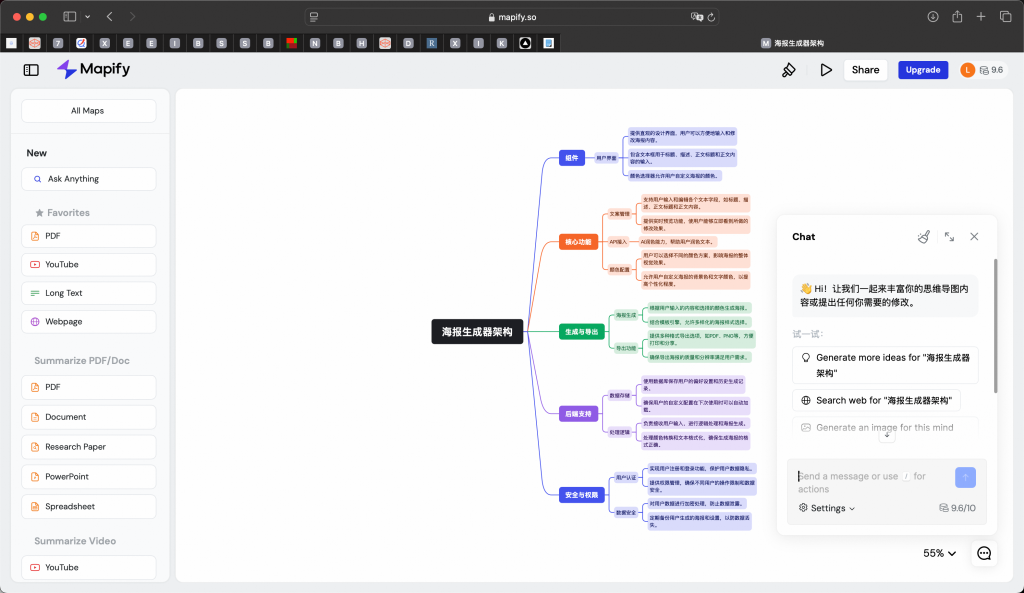
首先通过Mapify生成产品架构图,以及如何提高UX。
#Prompt
提示词的关键点:目标清晰、具体细节、指令性语言、逻辑结构、预期输出、限制🚫条件、使用示例。
这里使用的Prompt:
#你作为一名拥有5年产品经验的专家,使用正式、严谨的语言,避免口语化或非正式的表达。生成一份关于“图片海报生成器”的功能架构图,其产品需求主要为用户通过自定义输入标题、描述、正文内容,选择背景后可以一键下载。如有需要,请问我更多的背景信息(和领导分配任务时候一样,清楚了吗?不清楚的问我)。
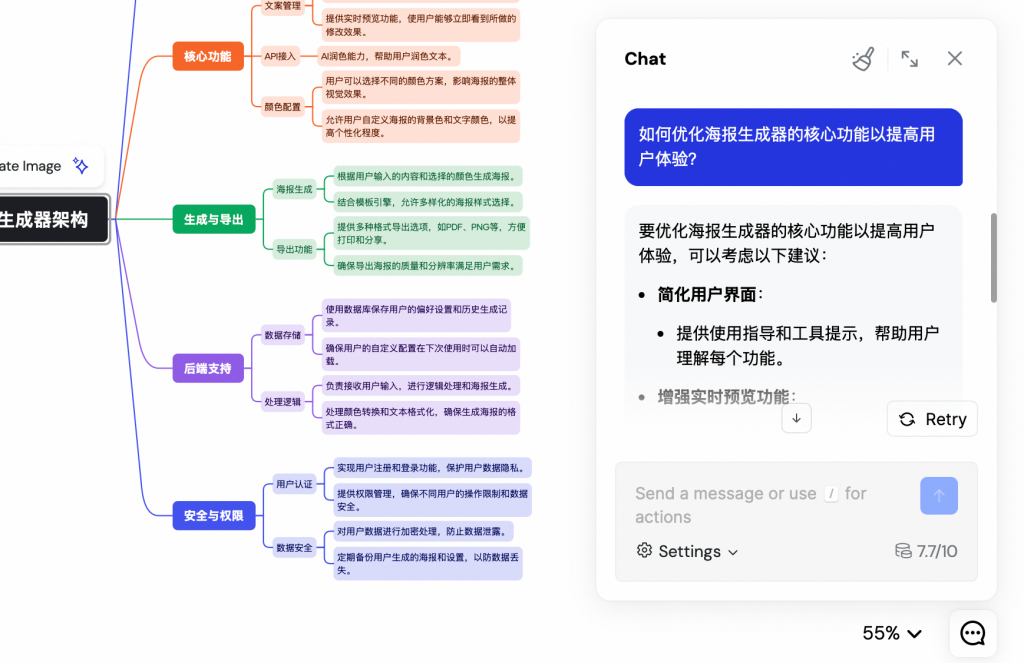
#如何优化图片海报生成器的核心功能以提高用户体验?


要优化海报生成器的核心功能以提高用户体验,可以考虑以下建议:
- 简化用户界面:
- 提供使用指导和工具提示,帮助用户理解每个功能。
- 增强实时预览功能:
- 支持更快的内容更新,并提供多种预览模式(如移动设备、桌面)。
- 增加模版选择:
- 添加多样化的模板供用户选择,提高创作效率。
- 智能推荐系统:
- 根据用户历史生成记录自动推荐适合的设计元素和色彩方案。
- 支持表情和图形:
- 用户可以添加图标、表情等元素,提升海报的视觉吸引力。
Step 2
根据LLM关于功能架构的回答,思考&评估产品核心价值主张、技术栈、使用场景…在产品圈子里摸爬滚打多年,最大的感触就是很多“人”上来就是一顿猛操作,高举高打,看似布局深远,实则各有目的,有些产品甚至撑不到上线的那一刻…
因此,在我只有一点点html功底、时间、精力有限的情况下,MVP才是最优解。
最终我计划选择的技术栈是:
- HTML/CSS/JavaScript(纯前端);
- Node.js & Express(AI润色调用API);
同时保留的产品核心功能是:
- 文本、颜色自定义配置;
- 实时预览;
- 下载;
ps,如果你来设计,你会如何选择呢?
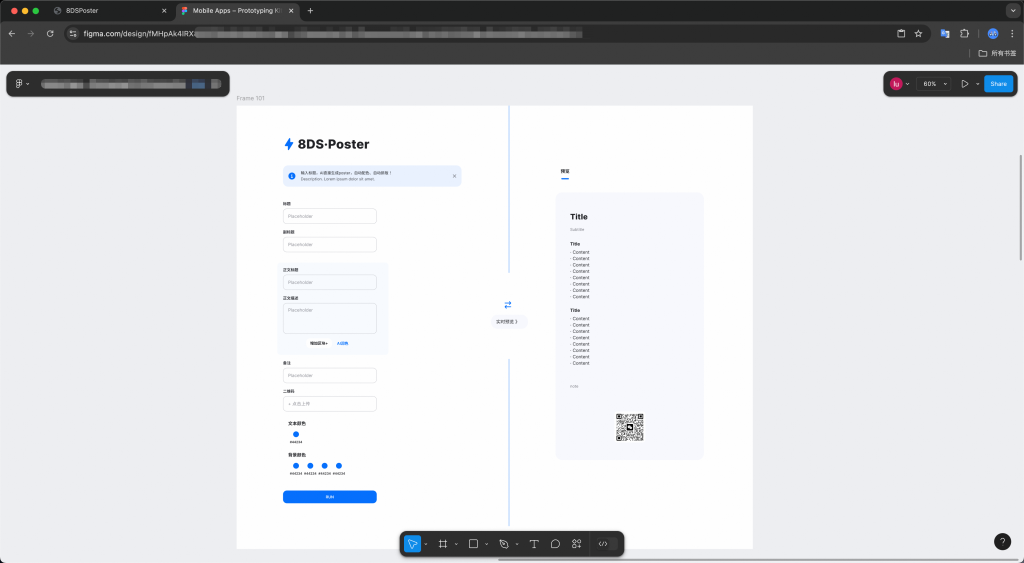
然后根据核心功能整理框架、交互,通过Figma快速设计原型图,同时不断优化、迭代细节,最终结果如下:
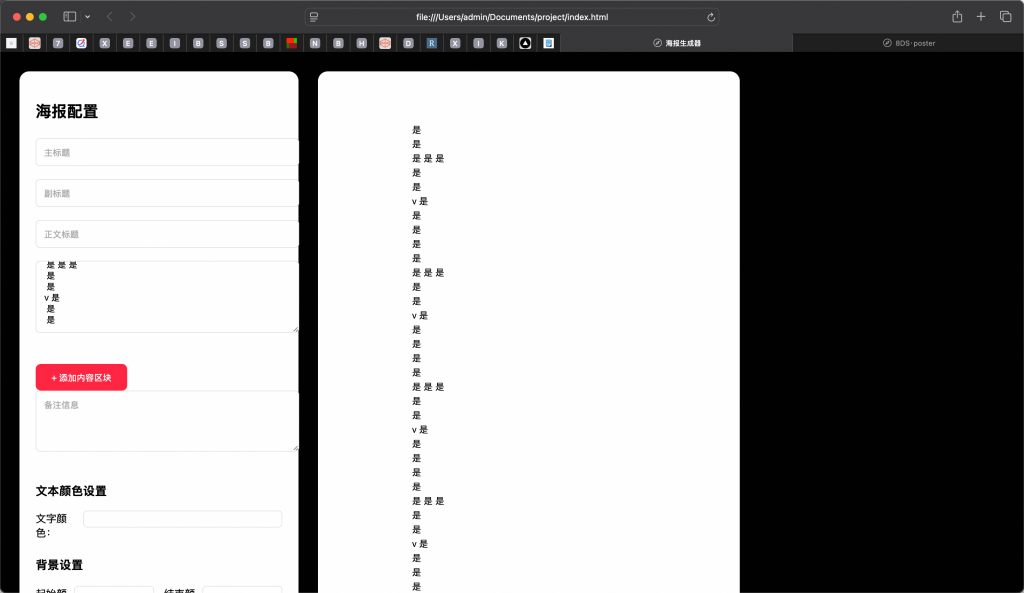
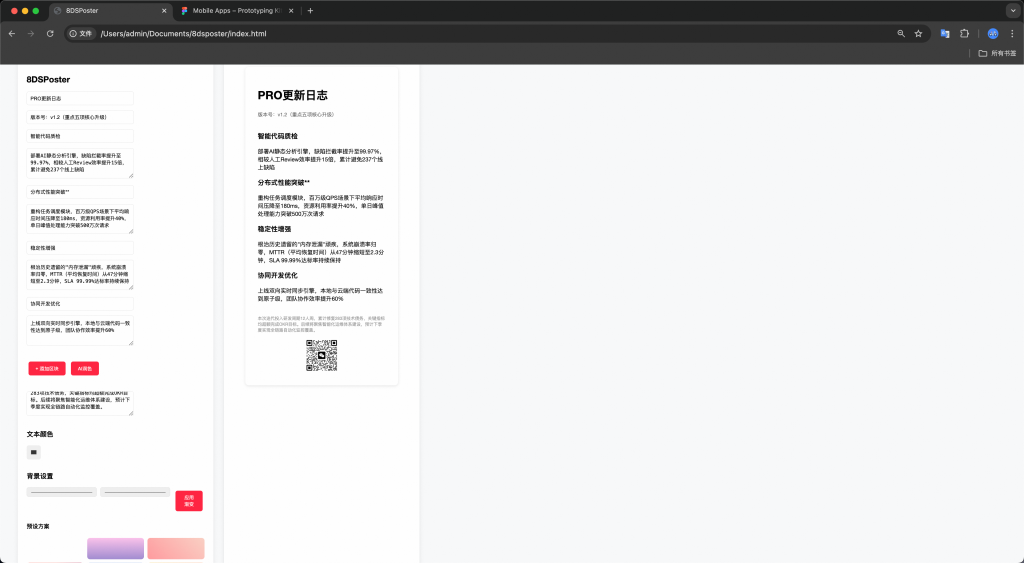
整体页面布局分为左右两侧,左侧为“控制面板CSS Grid + Flexbox布局”,右侧为“预览区域ResizeObserver + CSS Transform”,用户输入标题、副标题等字段可以在预览区域实施展示出来,这里还增加了Bolck支持添加多组编辑;底部还支持添加二维码(非必填),便于扫码访问对应Web端;最后支持海报颜色的配置,以及下载功能。🌟

到这里,整个产品前期的雏形已经有了,后半部分就是编码部分…
接下来有请,AI,请开始你的表演🎤🎤🎤
Step 3
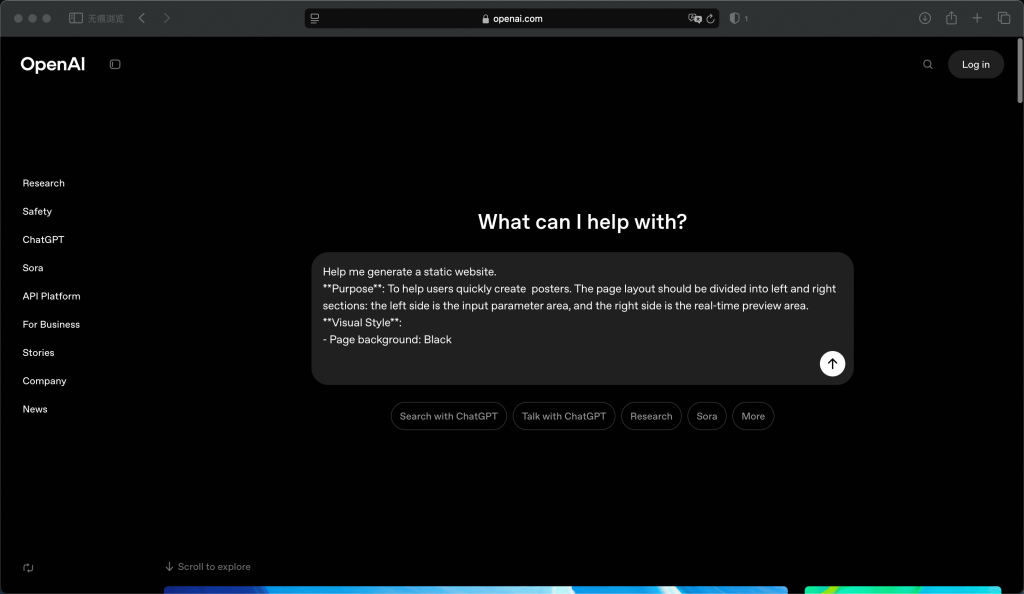
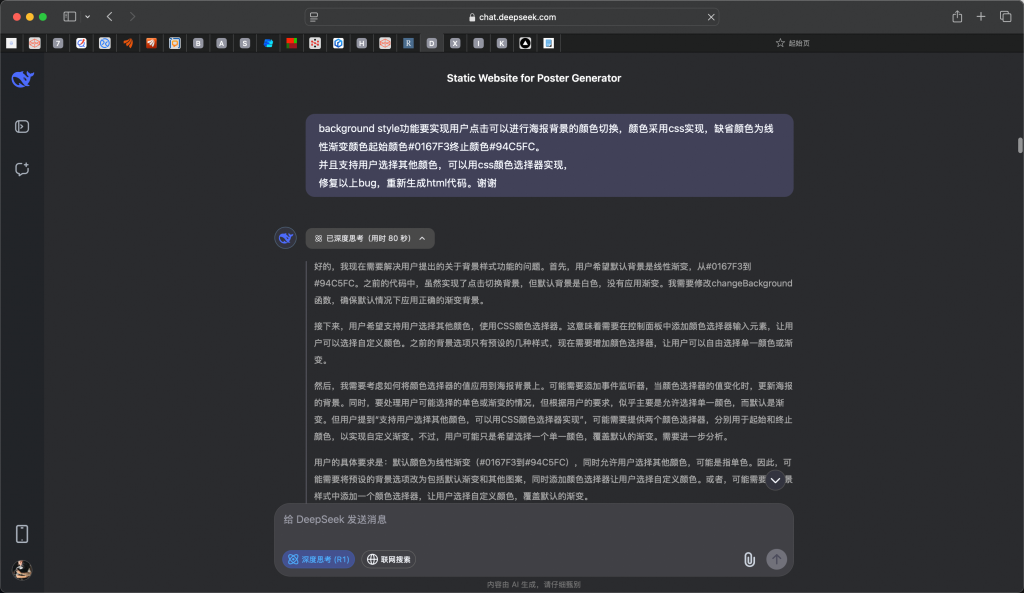
首先使用Open AI / Cursor / DeepSeek(DS)通过Prompt预置产品背景描述,DS会自动判断代码的逻辑结构和语法规则,然后输入Prompt生成相应的代码片段。亲测DS和ChatGPT生成的代码质量整体可读性、功能完成度比较高。


🌟这里{Prompt}最好使用”英文”,它的质量直接决定了最终的效果,唯一的限制只有你的想象力💥。因此需要包括背景描述、技术栈、页面功能、字段描述、样式、必要的库等等,以下是最终版本指令列表:
Help me generate a static website.
Project Name: Poster-Generator
Technology Stack: HTML5/CSS3/Vanilla JavaScript (No Frameworks)
1. Purpose & Core Features
Core objective: To implement an AI poster generation tool similar to Xiaohongshu, with a focus on optimizing the following experience:
Dual column collaborative workflow: left parametric control panel (responsive layout)+right real-time visual preview (fixed 430px width)
Intelligent adaptation system: automatically detects screen size (desktop/mobile), with the mobile using the bottom control bar mode
Multi modal input support: Supports automatic conversion of Markdown syntax for titles/captions (such as # # title → h2 tag)
2. Visual System Optimized Edition
Color scheme:
Main color scheme:# FF6B6B (Little Red Book brand color)+# FFFFFF (background contrast)
Auxiliary color:# 4ECDC4 (emphasis color)# FFE66D (warning color)
Dynamic Gradient: Preview area background supports linear gradient generator (optional angle/color scale)
Component library specification:
Design system based on Atomic Design concept
Button interaction status:
Default state:# FF6B6B hover: #FF4757 active: #FF1B25
Disabled state:# CCCCCC with 10% opacity
Input box verification: Real time display of character count statistics (title limited to 50 words/body limited to 300 words)
3. Technical Requirements
Core functional modules:
Parameterized Configuration Panel
Dynamic Form Generator: Defining Parameter Structures through JSON Schema
Special field types:
Color selector (supporting HEX/RGB input)
Pattern uploader (limited to 5MB PNG/JPG)
Multi level dropdown selection (font family/layout style)
Real time rendering engine
Implementing responsive layout updates using ResizeObserver
Preview area rendering strategy:
Image generation function:
Advanced feature extensions
{AI assisted design:
Integrating OpenCV.js to Implement Intelligent Composition Suggestions (Text Layout Optimization)
Pattern generation API integration (such as DeepArt style transfer)}未实现
4. Accessibility & Internationalization
Accessibility standards:
WCAG 2.1 AA level compliance (contrast ratio ≥ 4.5:1)
Screen reader support (ARIA tag annotation)
Keyboard navigation optimization (Tab order logic)
Do we need to further discuss the specific technical implementation details or adjust the priority of functions?
项目结构验证
cursor-post/
├── index.html # 入口文件
├── styles.css # 样式表
├── script.js # JavaScript 代码
├── favicon.ico # 网站图标
└── package.json # (可选) 依赖管理
代码返回在VS Code(便于调试,也可以直接保存本地.html文件或者在线工具)中创建Html、JS、CSS、font等文件,将DS/Cursor生成的代码 ⌘C + V 至代码容器。🌟
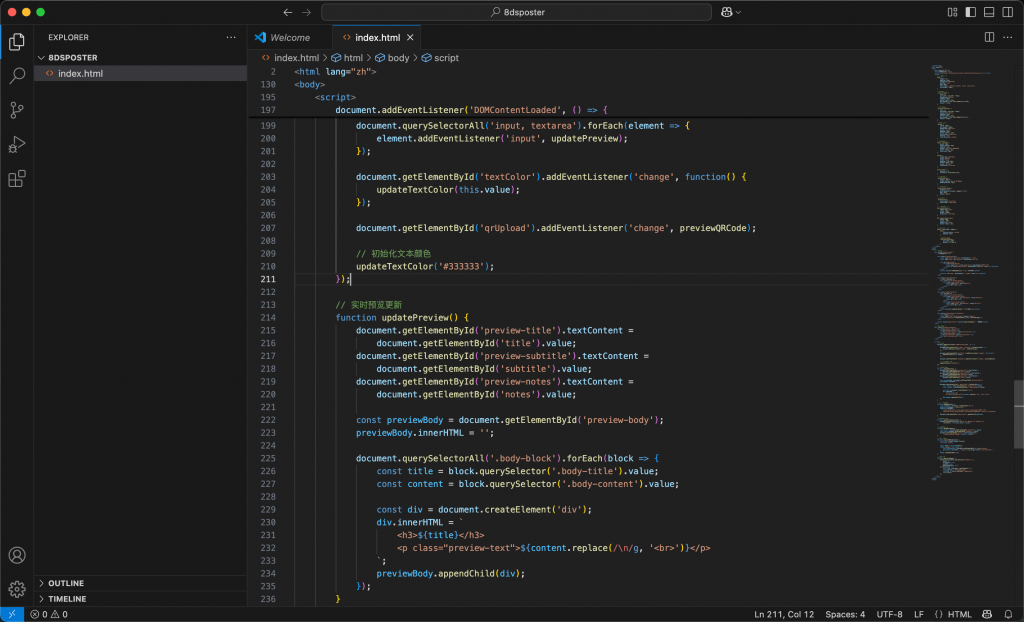
(Cursor生成的代码片段)

(VS Code)保存后预览

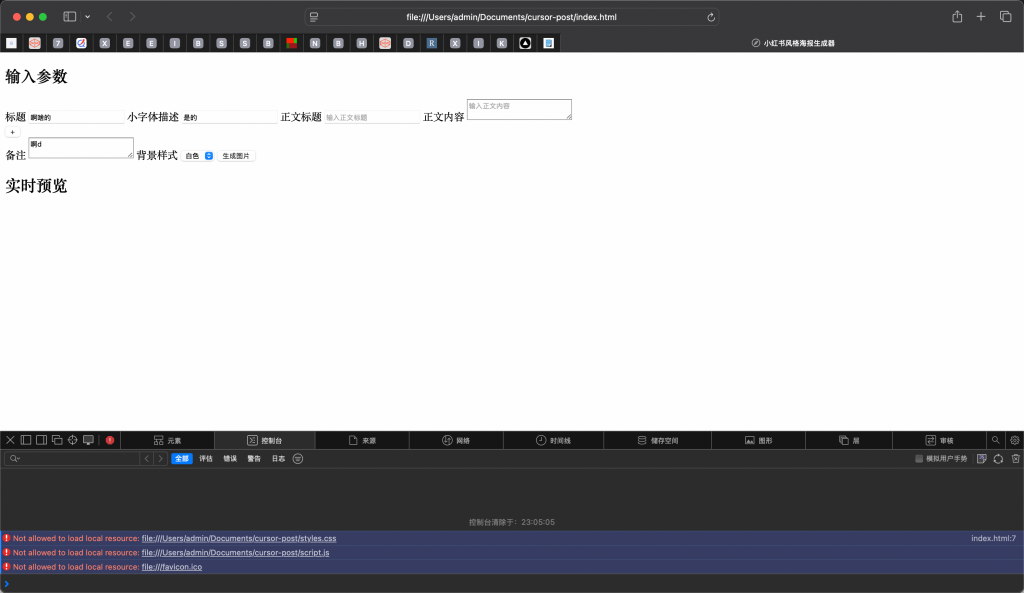
毫无意外的第一个版本,报错“文件协议限制“”路径引用错误“,检查调整路径,并重新预览…
[Error] Not allowed to load local resource: file:///Users/admin/Documents/cursor-post/styles.css (index.html, line 7)
[Error] Not allowed to load local resource: file:///Users/admin/Documents/cursor-post/script.js
[Error] Not allowed to load local resource: file:///favicon.ico

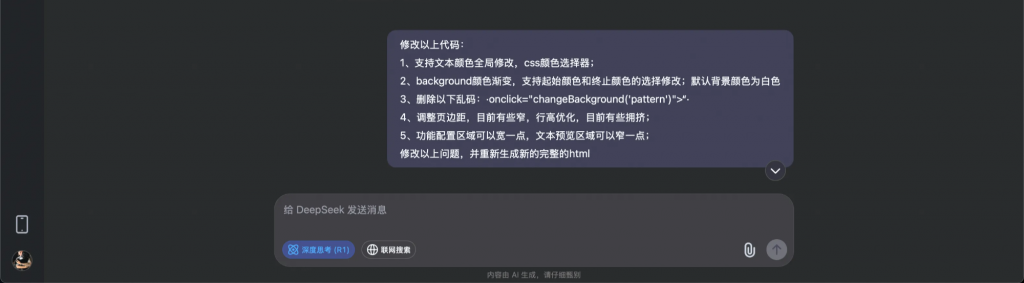
整体思路就是通过对话反馈问题,重新生成新的代码,直到达到你理想状态,持续迭代。🌟

可以看到,明显的问题,预览区域尺寸太大等问题,生成的图片必然是无法使用的。下面是过程中遇到并解决的主要问题:
- 嵌套表单结构失败;
- 文本换行;
- 页面不支持响应式;
- 图片不支持动态伸缩;
- 颜色选择器未引用css;
- 颜色选择器无法实时预览;
- 调用下载失败;
- 按钮遮挡;
- 生成图片的分辨率(scale: 2);
- 渐变颜色;
- 颜色空间RGB与HSV(HSL)的转换;
。。。
这里就不一一赘述了。
整体问题循环反馈结构:“问题定位背景” + “现象” + “期望处理结果” + “固定句式”,示例:
错误的:🙅
“红色按钮离得的太近了。位置也不对。”
正确的:🙆
“图片下载按钮(说明哪一个按钮)·与·上传文件组件·间距太小,希望增加20px,并且能够在控制面板容器居中对齐,鼠标点击后可以有加深颜色反馈。” 处理以上问题,检查代码结构、依赖,自动debug并重新生成新的HTML代码。
The distance between the image download button (indicate which button) and the upload file component is too small. I hope to increase it by 20px and align it in the center of the control panel container. After clicking with the mouse, there will be a darkened color feedback. To address the above issues, check the code structure, dependencies, and regenerate new HTML code.


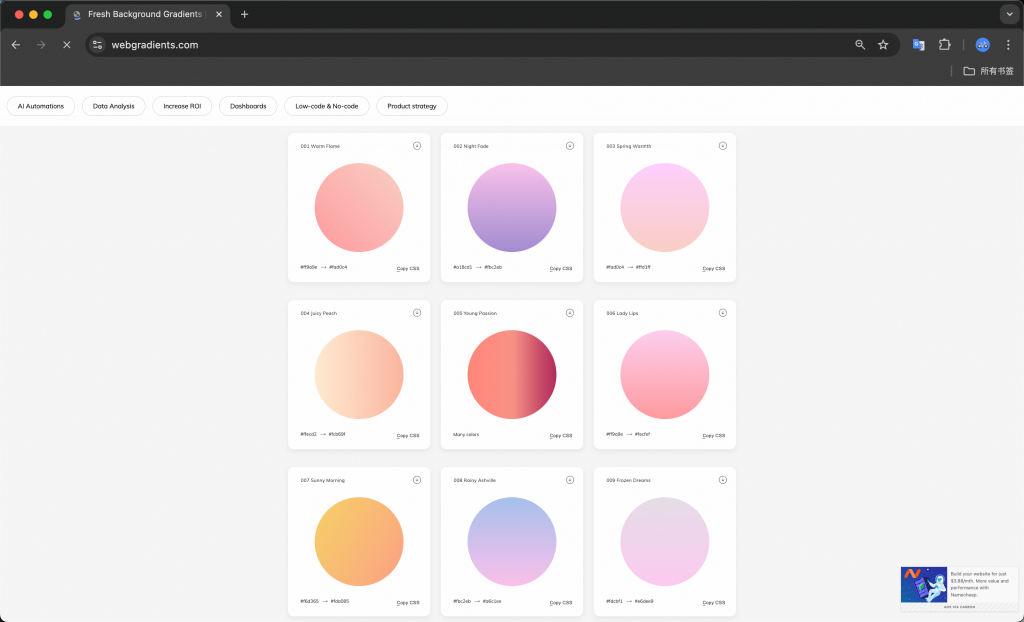
尝试预设渐变颜色,可以让你的设计更出彩。🥳

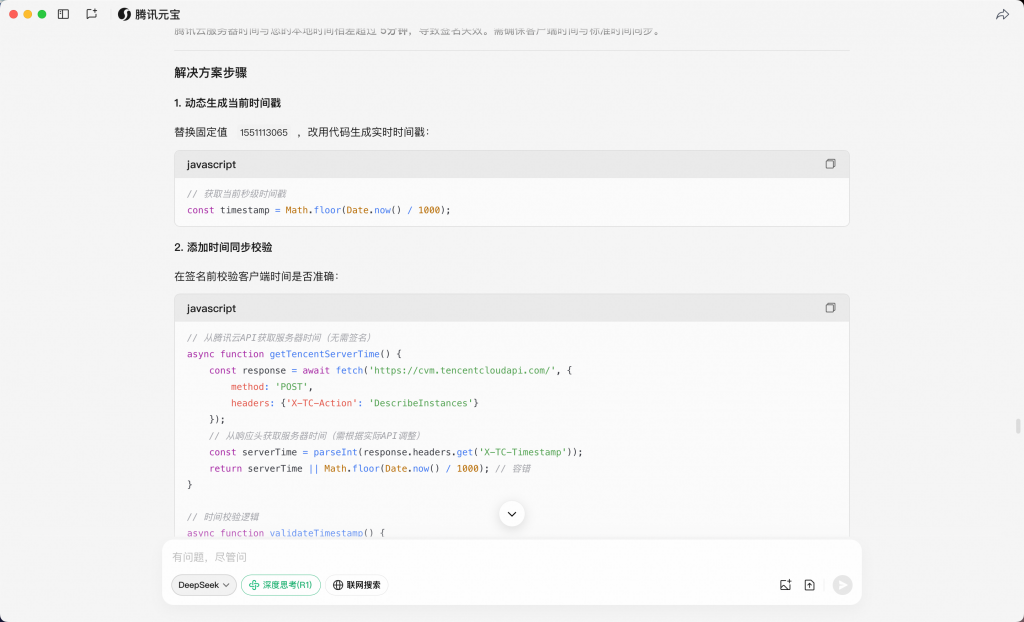
🌟关于AI润色功能,计划通过Open API形式 Python 调用混元大模型,进行文本润色,可惜最终卡在
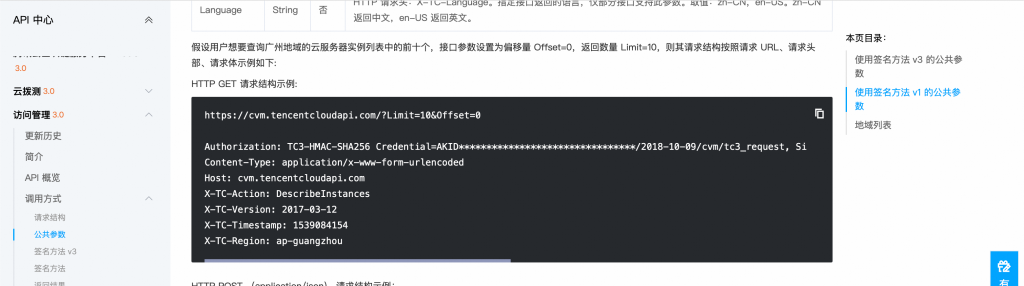
Timestamp(如果与服务器时间相差超过5分钟,会引起签名过期错误)未能完成,过程如下:
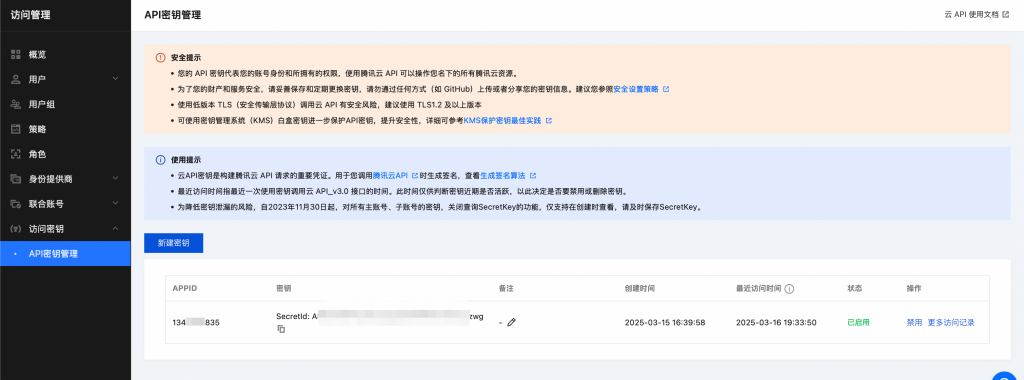
首先创建AK SK

引入NodeJS,当前技术栈是Web,因此还需要将NodeJS转为原生JS,添加到主文件内。
import OpenAI from "openai";
// 构造 client
const openai = new OpenAI({
apiKey: process.env['HUNYUAN_API_KEY'], // 混元 APIKey
baseURL: "<https://api.hunyuan.cloud.tencent.com/v1>", // 混元 endpoint
});
async function main() {
// 自定义参数传参示例
const completion = await openai.chat.completions.create({
model: "hunyuan-turbo",
messages: [{ role: 'user', content: '你好' }],
// @ts-expect-error key is not yet public
enable_enhancement: true, // <- 自定义参数
});
console.log(completion.choices[0]);
}
main();
以下为转换结果(部分示例)//
// 工具函数:将字符串转换为 ArrayBuffer
function stringToArrayBuffer(str) {
const encoder = new TextEncoder();
return encoder.encode(str);
}
// 工具函数:将 ArrayBuffer 转为 Hex 字符串
function arrayBufferToHex(buffer) {
const bytes = new Uint8Array(buffer);
return Array.from(bytes)
.map(byte => byte.toString(16).padStart(2, '0'))
.join('');
}
整个过程我只做了三件事:提问、选择、微调”,遇到报错看不懂,就返回大模型解读生成处理建议。


这个X-TC-Version: 2017-03-12 只提供了示例,不了解有哪些版本可以使用。

好吧,能力有限,只能做成这个样子了。
。。
Finally!
到这里,产品的主体功能层面以及搭建完成了。
尽管没有实现AI润色功能,但学会接受不完美。
我已经迫不及待的想查看最终实验效果了!🚀🚀🚀

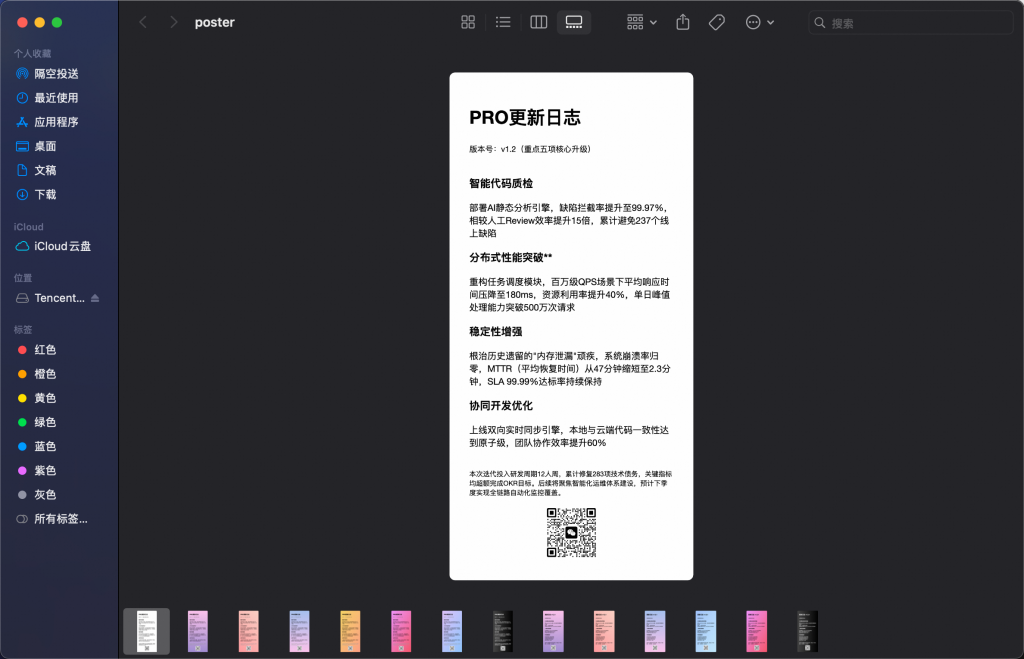
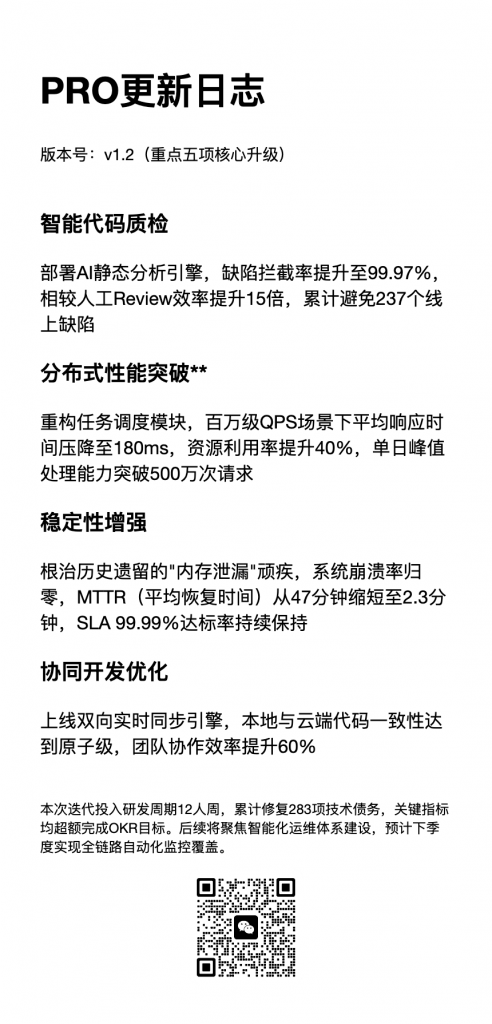
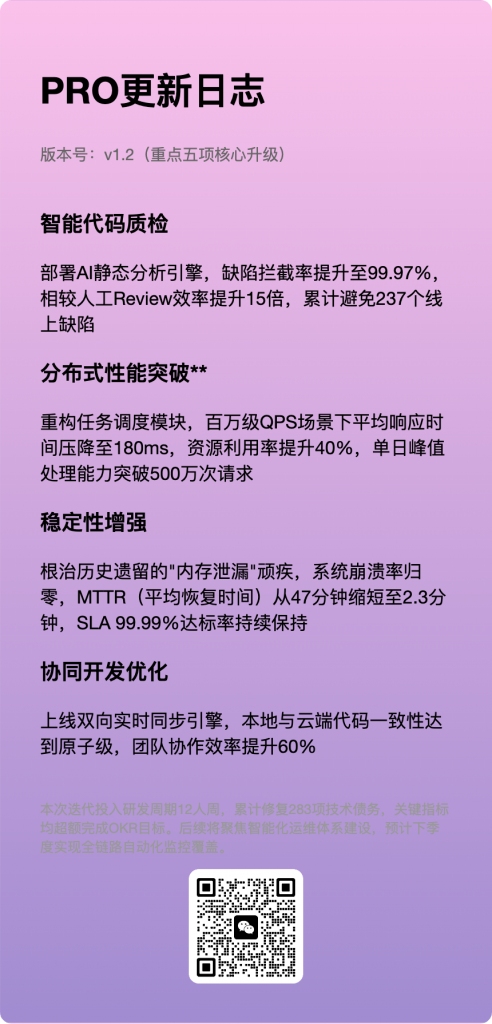
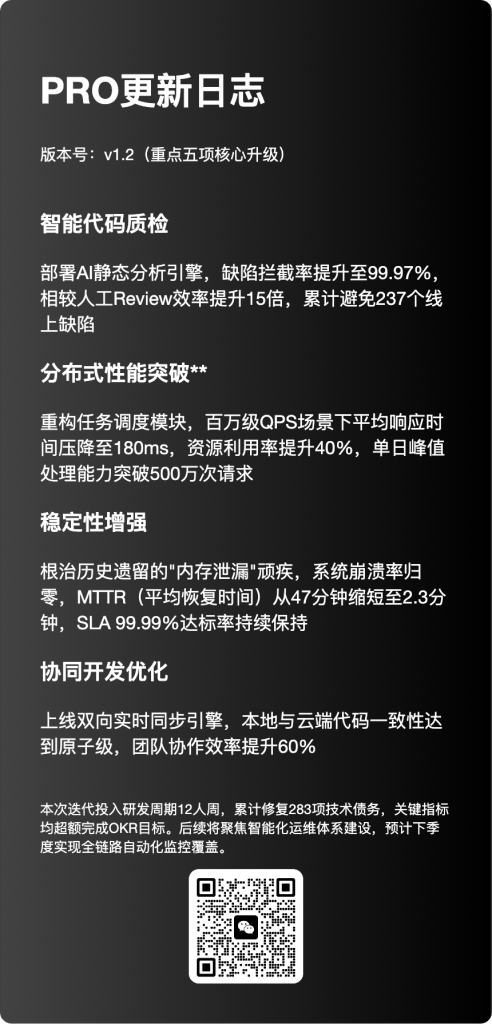
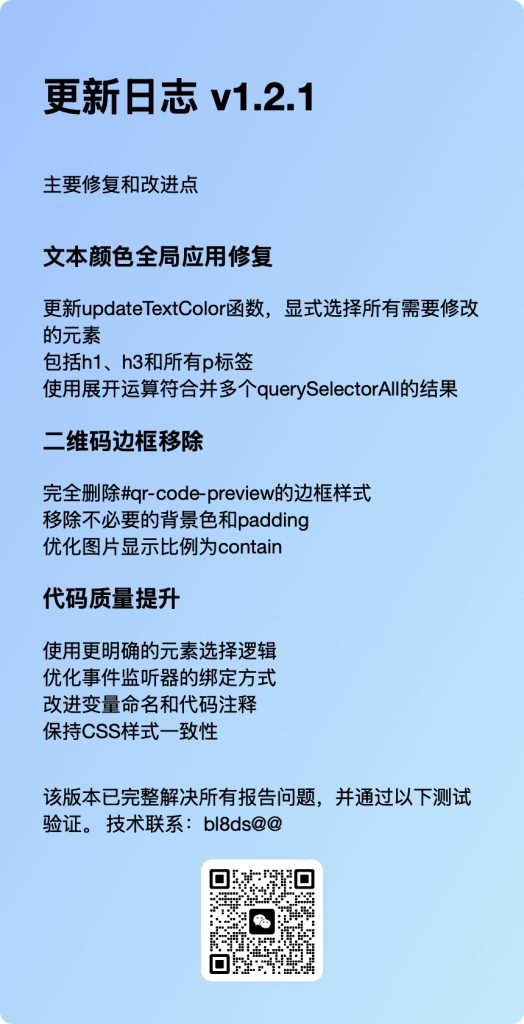
最终生成的图片内容(没有设计师,凑合看,大家轻喷)






产品足够傻瓜,用户不需要思考,直接生成!💥💥💥
集思广益,@大家 帮我起个产品名称吧!最终采用后我会将你的名字加在“reslease”!
Step 4
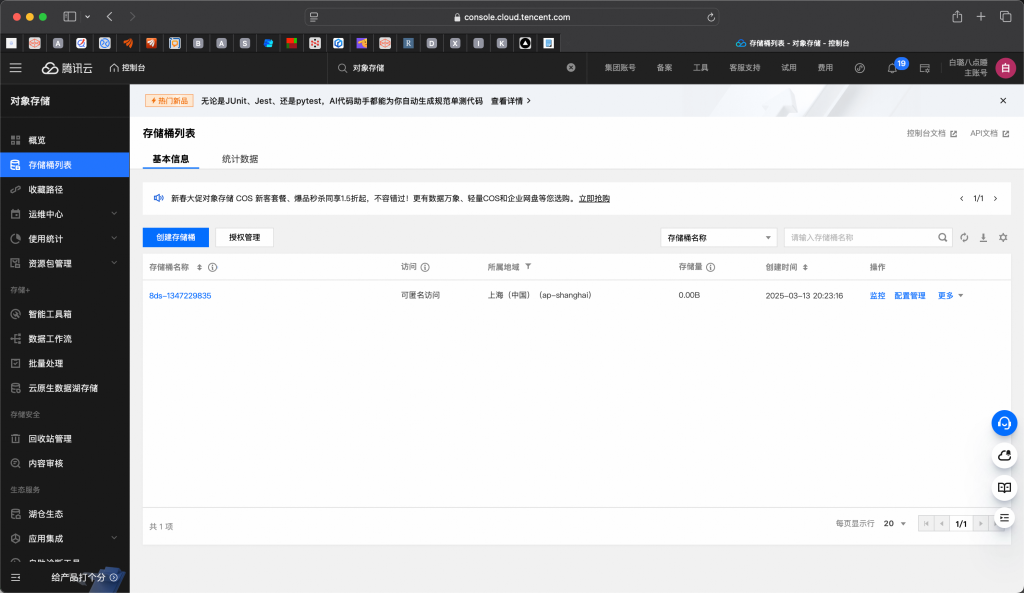
到这里,开发的部分就结束了,剩余关于线上部署部分,可以选择任意云服务商,开通“对象存储”,将index文件扔进去,就可以线上访问啦!✨✨✨


整个产品开发过程非常快,但10分钟有点标题党🤣,主要前期需要花多一些时间进行思考,but!!我不需要任何层级的批准!!!!!!anytime anywhere 随时发布!!!!
通过这次实验🧪(首尾呼应),我重新认识了AI的能力边界,对于语义理解、图像处理、多模态交互、推理编码能力确实很强大, 从就业的情况来看,会导致一些重复性、规律性强的工作岗位被替代,但人类创造力仍是不可替代的💡比如人类的感性思维、情感和想象力…
How to find?
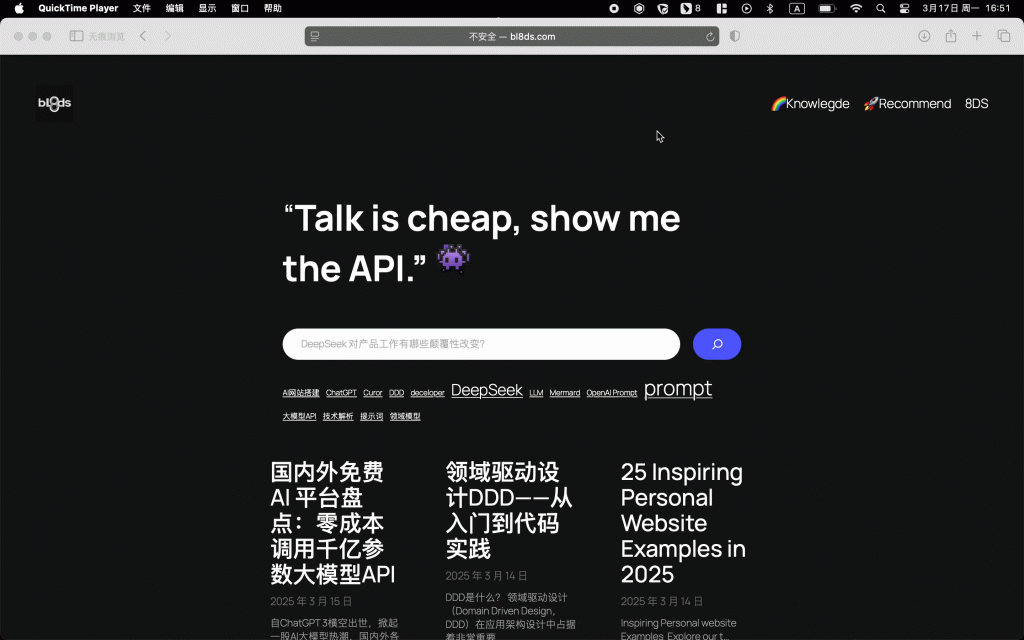
👏欢迎访问我的个人博客 https://bl8ds.com
访问首页 点击右上角 8DS 即刻体验产品(支持pc和移动端)。(‘8ds“什么意思?——音译为“八点睡”,希望大家每天都能8点休息)🌟🌟🌟
之后会单独做一期*《AI·blog搭建全攻略:保姆级教程,1小时助你搭建搭个人博客》**感兴趣的话可以关注。

🔺以上完整版文件、设计稿、源代码、Prompt等内容 All free免费分享。
不用加微信.. 不用关注.. 不用转发.. 别搞那套,真的很烦.. (网络段子:“我拿你当兄弟,你拿我当私域流量”)让我们简单一点,交流、沟通、探索… and 你觉得有用你就去吸收借鉴,没用就立刻滑走,不要浪费你的时间,哪怕是1分钟。

以及感谢我的场外技术指导@sunlin 全栈dev & @mengke freelancer,谢谢你们!🙏

第三幕:来日方长
关于图片生成工具的下一步,我会持续迭代,计划增加的功能有:
- 使用Python和OCR进行长文本解析(参考快递地址自动解析);
- 支持html图文混排、嵌套模式,它可以让文档更加生动有趣,同时提高信息的传达效率(我不是专业的设计,只能做个大概,还是需要有独特的审美和艺术素养设计师规划Layout);
- 支持调整尺寸和风格以及丰富预置模版;
- 集成相关ai文本处理能力,且支持NLP;
- 预留接口供展开多场景应用;
- 自定义品牌logo;
…
大家有想实现的功能也可以通过留言联系我,我会认真的阅读每一条信息。链接,就现在!
以上是我全部的真实思考和动作,如果你能看到这里,感谢你能读完!
也请给自己掌声,因为至少你在积极探索AI带来新机遇的路上。👏👏👏
后记
后续计划,每1-2个月开发一款产品(打造8ds系列),从单点智能到场景智能,期望打造AI驱动的下一代互联网智能工具矩阵。同时,我也会将我的感受、所有的过程、步骤、困难、失败都记录下来…
目前初步构思大概的产品矩阵的有:
8ds x Poster(issue、release方向)
8ds x Flow(uml、Timing Diagram)
8ds x Roadmap(roadmap)
8ds x Architecture(Architecture)
类似参考如下:


鉴于目前只有我一个人,个人能力&精力有限情况下,无法兼顾设计、开发、商业化等所有事情,感兴趣参与这场创新实验的伙伴可以私我,UX、前后端、运营、市场营销或者其他不同领域… (还有金主大佬…)
最后的最后,我想说:
我始终觉得,创造性的表达是一种有意义的工作,它非常重要,也非常有趣!虽然AI技术重塑当代创业的底层逻辑,LLM可以代替我们写99%的代码… 但当AI逐渐抹平技术鸿沟时,执行力或许才是关键… ✨如果你也有类似的灵光乍现,一件事犹豫三次那就去做吧!!
::Let’s make something intersting!!
Bailu.
find me:https://bl8ds.com

发表回复